What you need to know
If you know simple HTML and JavaScript then Congrats you can develop a Android (Cross platform too) application.
Prerequisites
1. Visual Studio 2013 Update 42. Visual Studio Tools for Apache Cordova - CTP3
Let's start with simple Hello Android Program
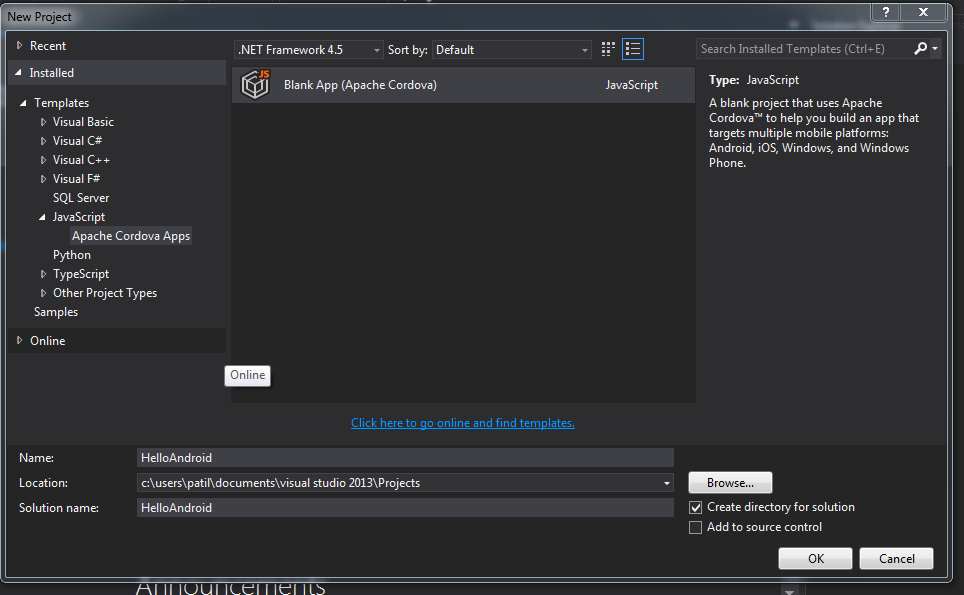
As usual start from Create Project - > Templates - > Javascript - > Apache Cordova Apps
After successful creating project our Solution explorer look like this
Now open index.html (This is simple HTML file). Change the line "Hello, your application is ready!" to "My First Android Application" and Run application. For the first time application take time to compilation and packaging. Wait to complete this process. The browser screen will open with the help of Ripple and will show you output like this
Now Congrats guys you successfully created a android app. Now just running in the browser is not functionality of Android app. Android app should run on android mobile. As all we know APK is extension of android app. Here we need to do some tweak, some configuration changes. It's called Signing your app.
Signing Your App Manually
You can sign your app from the command line using standard tools from the Android SDK and the JDK. To sign an app in release mode from the command line:
Generate a private key using keytool. For example:
keytool -genkey -v -keystore my-release-key.keystore-alias alias_name -keyalg RSA -keysize 2048 -validity 10000
This example prompts you for passwords for the keystore and key, and to provide the Distinguished Name fields for your key. It then generates the keystore as a file called my-release-key.keystore. The keystore contains a single key, valid for 10000 days. The alias is a name that you will use later when signing your app.
The .keystore file will be created in the same bin directory. Copy it and paste it in the Our Appliction - > res -> native- >android.
Now change the "ant.properties" file which is in same directory.
key.store=keystorefilename
key.alias=alias
key.store.password=Pa55w0rd
key.alias.password=Pa55w0rd
And we are done. Build project in Release or Distribution mode. You will find your apk file in your Application directory - > bin -> Android -> Release - > CordovaApp-release.apk
Now this application is ready to install on any android mobile. Try yourself.